

































In late 2021 with the launch of the Trellix, we evolved UX/UI strategy for Muse design, development, and a new micro front-end architecture to realize a clear-cut goal of UI convergence of existing for our exponentially larger customer base with the merger of FireEye and McAfee.
Trellix is a global company redefining the future of cybersecurity. The solution we provided enable Trellix security experts, along with an extensive partner ecosystem, accelerate technology innovation through machine learning and automation to empower over 40,000 business and government customers.

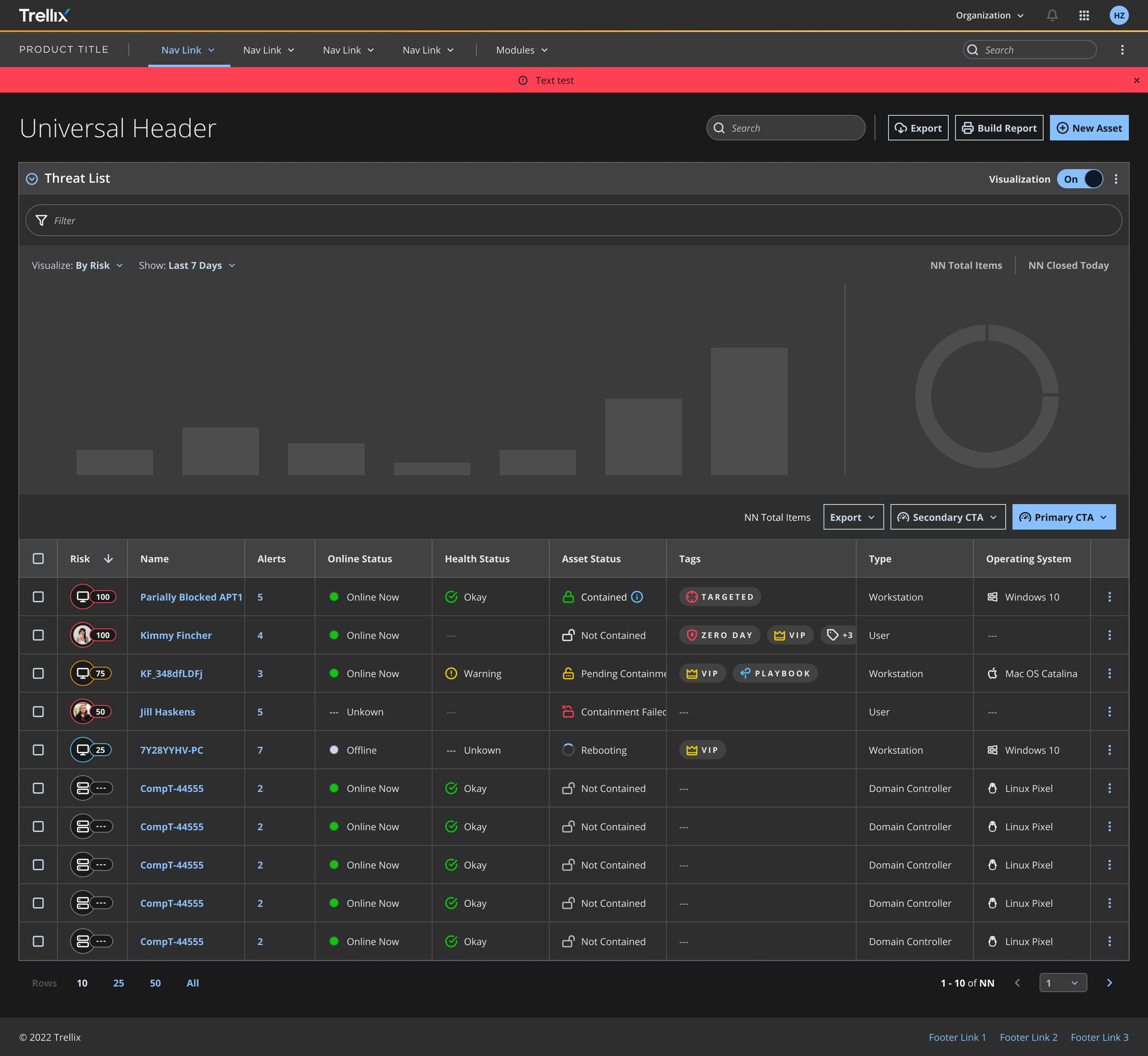
To begin to move products towards a single unified UI outcome. XConsole, or the shell app comprises the micro front-end architecture, the common header, Mega Menu, the app switcher, and the implementation of Muse in legacy and new product experiences.

Trellix XConsole provides customers with a unified experience that offers a single-pane-of-glass view for XDR and other integrated security tools. This video demonstrates the new Unified Trellix Endpoint Security solution on the Trellix XConsole, that offers a single-pane-of-glass view for XDR customers.

Phase 1 - Released in March 2022 - I defined and executed the requirements for navigation that would accommodate the varied needs of ePO, EDR, and Helix within a single contextual Mega Menu and Top Navigation form factor. The top navigation is meant to be leveraged for global functions between products (App Switcher, Logout, Breadcrumb), and the collapsible Mega Menu would handle the individual navigation of each product without a refactor of code.
From the user experience and customer experience perspective, the ideal initial launch of XConsole should retain theming from the previous product to solidify my expectation. To avoid a jarring initial touchpoint, the customer should see the theme they are traditionally used to upon the first launch of Phase 1. From there, the customer can choose whatever theme they want to use moving forward (either light or dark).

In January 2022, Phase 2 of XConsole was demonstrated as a live demo by our Senior VP of Product on stage at the annual Trellix XPand conference was a resounding positive reception by the public. The vision and demo was close collaboration with my team Product Management . I worked directly with the SVP of product to define the requirements and my team leveraged Muse and XConsole entirely to design and develop the demo. While the demo leveraged live data at the time, it was not in a GA state; to date that same demo is being used for Phase 2 or the next stage of Trellix products.

For closer inspection, this is demo that was shown on stage for greater detail.

NOTE: CLICK ‘+’ BUTTON IN THE UPPER RIGHT CORNER TO EXPAND
For XConsole Phase 1, contextual navigation is retained from the existing EDR product to ensure a smooth transition for customers as existing verticals combine into a single experience and information architecture for Phase 2.

NOTE: CLICK ‘+’ BUTTON IN THE UPPER RIGHT CORNER TO EXPAND
The former FireEye product was marketed as the core XDR service for Trellix. My team streamlined the Helix product’s information architecture to highlight the extended protection detection and response (XDR) features aligned to the new XConsole navigational structure my team designed and developed.

NOTE: CLICK ‘+’ BUTTON IN THE UPPER RIGHT CORNER TO EXPAND
To align directly with the business objective of product convergence, I defined the need for a single information architecture and the removal of ‘app switching’ for XConsole in Phase 2. Working closely with my team, we created the new information architecture that will be implemented throughout Trellix in Q3 2024. This a view of the Phase 2 Mega Menu and Top Navigation combination for XConsole.

XConsole is the ultimate culmination of the Muse Design System paired with a UI architecture that connects existing products with new former FireEye and McAfee customers within a single navigation. This homegrown architecture designed and developed under my leadership became the essential company go-to-market strategy and tool to reduce engineering costs, deliver world-class product designs, and connect new and legacy Trellix cybersecurity products in a single pane of glass.

I drove the strategy of XConsole to evolve with the new Trellix company. XConsole is the common home for UX designers and developers to iterate on existing product experiences and create innovative to deliver the next generation application. XConsole comprises a micro front-end development architecture, UI Kit, design system, and Figma template to bring the company’s aggressive business needs at breakneck speed.

NOTE: CLICK ‘+’ BUTTON IN THE UPPER RIGHT CORNER TO EXPAND
Along with the delivery of the XConsole micro front-end architecture my team delivery Figma and Muse design system code based templates to further accelerate experience convergence. In this case, this is an OKTA Login template and flow.

NOTE: CLICK ‘+’ BUTTON IN THE UPPER RIGHT CORNER TO EXPAND
As noted in the previous slide, part of the XConsole package includes fully consumable front-end templates. The following XConsole Onboarding slides encompass the Pendo and Muse based customer onboarding experience.
This initial welcome modal contains a simple animation and custom messaging based on the customer status and persona.

NOTE: CLICK ‘+’ BUTTON IN THE UPPER RIGHT CORNER TO EXPAND
Second animation state of the initial welcome modal.

NOTE: CLICK ‘+’ BUTTON IN THE UPPER RIGHT CORNER TO EXPAND
XConsole introduces a brand new universal mega menu for all legacy FireEye and McAfee products and new Trellix experiences. Given customer will be greeted with significant changes to their existing experience, there are several Pendo helper tooltips for ease in transition.

NOTE: CLICK ‘+’ BUTTON IN THE UPPER RIGHT CORNER TO EXPAND
This screen depicts the new and always present ‘Trellix Helper’ Pendo button.

NOTE: CLICK ‘+’ BUTTON IN THE UPPER RIGHT CORNER TO EXPAND
Similar to the introduction of the Mega Menu, the top Navigation is leveraged for global actions, in this case utilities and customer account settings.

NOTE: CLICK ‘+’ BUTTON IN THE UPPER RIGHT CORNER TO EXPAND
The Mega Menu is opened from the from the new Top Navigation’s hamburger menu.

NOTE: CLICK ‘+’ BUTTON IN THE UPPER RIGHT CORNER TO EXPAND
Initially created as a fully interactive and configurable Innovation Showcase demo for the annual Trellix XPand conference in September 2023, the Dashboard builder was immediately integrated to the XConsole release package as a core template based on the highly favorable customer feedback and demand.

NOTE: CLICK ‘+’ BUTTON IN THE UPPER RIGHT CORNER TO EXPAND
The XConsole Dashboard builder leverages Muse components with preconfigured slot content and placeholder values. Additionally the responsive template was created to accommodate ultra wide displays.

NOTE: CLICK ‘+’ BUTTON IN THE UPPER RIGHT CORNER TO EXPAND
To create new dashboard widgets there is a easily visible ‘add widget’ panel.

NOTE: CLICK ‘+’ BUTTON IN THE UPPER RIGHT CORNER TO EXPAND
Upon clicking the ‘Add Widget’ button, the user is greeted with a modal that lists common dashboard widgets that can be fully configured to the user along with a large set of data visualization types.

NOTE: CLICK ‘+’ BUTTON IN THE UPPER RIGHT CORNER TO EXPAND
An endless amount of dashboard types can be created for the customer. Given that flexibility, each dashboard can be named, tagged, set to public or private or made as a default.
